Iut de Sénart Fontainebleau

Programmation web licence professionnelle bdise
Contrôle Machine 1 (2 heures)
Rendre une archive compressée ici.
-
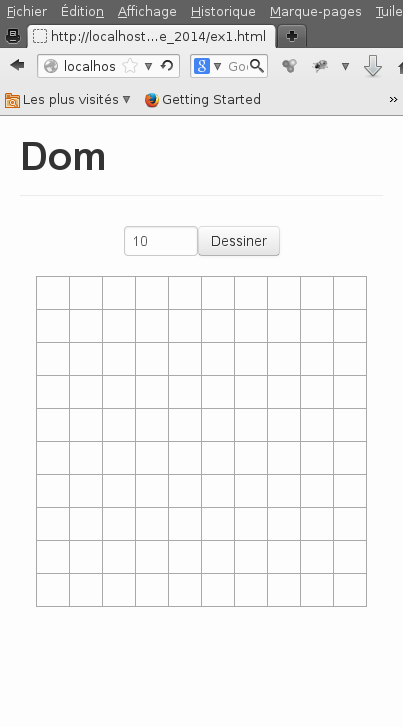
On veut générer une grille dynamiquement en utilisant l'api dom de javascript.

La page contient une zone de texte pour saisir la taille de la grille, et un bouton pour la dessiner.
Ecrire une fonction javascript
function grille(id,dim,taille)
qui construit dans le noeud identifié par
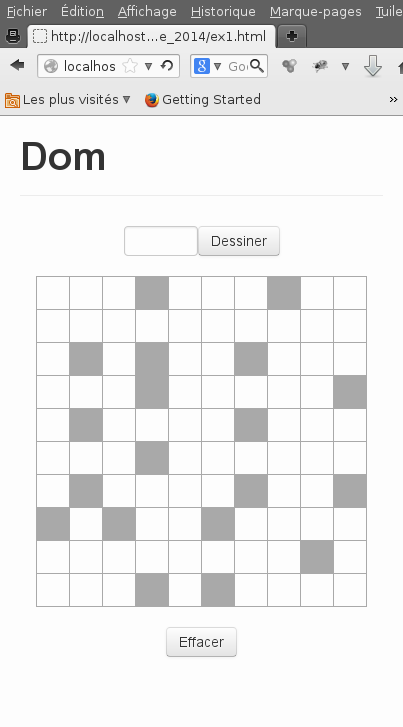
idune grille (sous forme d'une table html).tailleest le nombre de cases par coté, etdimreprésente la dimension d'une case. Donner une page html qui permet de tester. Quand on redessine, l'ancienne grille est effacée.Faites en sorte que l'on puisse cliquer dans une case pour griser son contenu.

- Ajouter un bouton qui efface les cases de la grille courante.
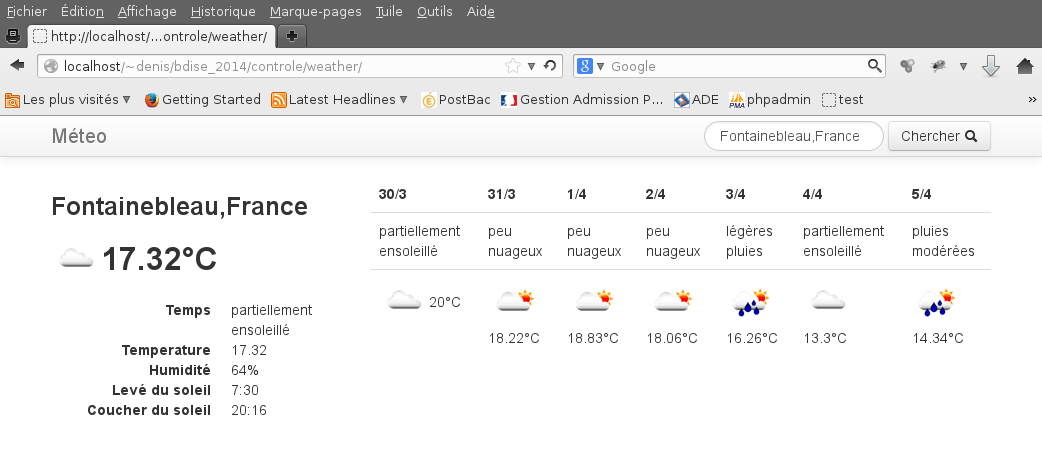
Le site openweathermap fournit une api web permettant de récupérer des prévisions météorologiques.
Vous devez réaliser un formulaire html qui :
- demande de saisir une ville et le pays,
- interroge, par ajax, openweathermap,
- et affiche la météo du jour ainsi que les prévisions à 7 jours.

Remarques
- Vous pouvez avantageusement utiliser Jquery.
- L'api renvoie la réponse au format xml, ou au format Json.
- L'icône 02d se trouve à l'url : http://openweathermap.org/img/w/02d.png et ainsi de suite.