Exercices
-
Fenêtre. Écrivez un programme qui ouvre une fenêtre de 480 pixels de large et 270 pixels de haut. Cette fenêtre devra se fermer seulement quand on clique dessus.
Modifiez ensuite votre programme pour que la fenêtre ne se ferme que lorsque l'on appuie sur la touche espace.
-
Formes. Reprenez le programme précédent. Chaque clic dans la fenêtre doit maintenant faire apparaître un élément centré sur la position du curseur, dans cet ordre :
- un carré bordé de bleu de 50 pixels de côté,
- un disque entièrement vert de 25 pixels de rayon,
- le texte >o< dessiné en taille 2 et en violet.
-
l'image suivante :

-
Mélange. Modifiez l'exercice précédent pour que chaque élément soit associé à une touche distincte. Chaque appui sur la touche placera l'élément correspondant, toujours centré sur le curseur. Un appui sur la touche espace mettra fin au programme.
-
Rebours. Écrivez un programme qui affiche 24:00:00 puis compte le temps à rebours en partant de là. Le temps qui s'écoule peut être suivi grâce à la fonction time, que nous avons déjà croisée. La mise en forme du texte peut se faire par la fonction sprintf (voir la page manuelle).
-
Cibles. Écrivez un programme où l'utilisateur peut déplacer un viseur à l'aide des flèches du clavier, et tirer avec la touche espace. Une cible est placée au hasard dans la fenêtre, et l'utilisateur peut la faire disparaître en tirant lorsque le viseur est superposé avec la cible. Une nouvelle cible est alors placée ailleurs. Le jeu s'arrête lorsque l'utilisateur a touché 10 cibles.
Durant la partie, le nombre de secondes écoulées depuis le début est affiché, et ce décompte se stoppe à la fin du jeu pour que le joueur puisse évaluer sa performance.
-
Boîte. Écrivez un programme qui ouvre une fenêtre de 480 pixels de large et 270 pixels de haut. Cette fenêtre devra se fermer seulement quand on clique dessus. Le fond de la fenêtre sera de couleur (119, 135, 146) et contiendra en son centre un mot dessiné en noir (le mot à afficher sera passé en argument sur la ligne de commande).
On souhaite encadrer le mot pour lui donner plus de poids. Écrivez une fonction qui dessine un cadre, sur le modèle de cette image. Vous pouvez charger cette image dans un écran virtuel, puis copier les différentes parties de l'image (les coins, les bords) pour former un cadre aux dimensions demandées.
-
Épingle. Écrivez un programme qui ouvre une fenêtre de 480 pixels de large et 270 pixels de haut. Cette fenêtre devra se fermer seulement quand on clique dessus. Placez cette image en fond, et faites en sorte que cette image suive en permanence le curseur (utilisez un sprite).
-
Rebonds. Écrivez un programme qui ouvre une fenêtre contenant cette image en fond. Jusqu'à ce qu'un clic ferme la fenêtre, une balle doit traverser la fenêtre horizontalement, en changeant de direction à chaque fois qu'elle rencontre un bord.
-
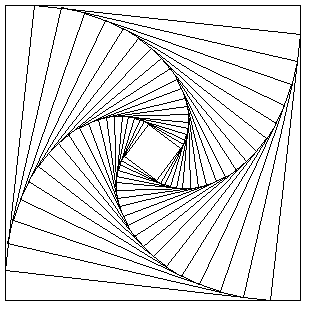
Spirale. Écrivez un programme qui construit la figure suivante :

Remarque l'exercice n'est pas si difficile qu'il y paraît. La figure est en fait composée de 21 carrés.
Le premier carré est le bord du dessin. Sur chacun des côtés, on place un point situé à un dixième de coté d'une extrémité. Ces quatre points constituent les sommets du second carré. Les autres carrés sont obtenus de la même façon.
L'exemple est dit de profondeur 21. Votre programme devra demander la profondeur à l'utilisateur, et dessiner autant de carrés.
-
Cellules. Le mathématicien Conway a imaginé un jeu, dit jeu de la vie, qui met en oeuvre des cellules susceptibles de se reproduire, de disparaitre, ou de survivre. Elles obéissent à des règles appelées "génétiques". Ces cellules sont représentées par des éléments sur un damier de taille arbitraire. Chaque cellule est donc entourée de huit cases voisines susceptibles de contenir d'autres cellules. Les règles d'évolution sont les suivantes :
- la survie : chaque cellule ayant deux ou trois cellules adjacentes survit jusqu'à la génération suivante.
- la mort : chaque cellule ayant quatre (ou plus) cellules voisines meurt par surpopulation. Chaque cellule n'ayant qu'une ou aucune voisine meurt d'isolement.
- la naissance : chaque emplacement vide adjacent à exactement trois cellules fait naître une nouvelle cellule pour la génération suivante.
Il est important de remarquer que toutes les naissances et toutes les morts ont lieu en même temps au cours d'une génération. Nous supposerons que l'univers d'expansion des cellules est limité par un carré de côté n (fourni en argument sur la ligne de commande)
Le but de l'exercice est d'écrire un programme qui simule ce jeu et affiche les générations successives (une génération par seconde).
Un peu d'aide...
- On représentera notre univers par un tableau à deux dimensions dont les éléments vaudront 0 ou 1 suivant que l'emplacement contient une cellule vivante ou pas. De plus, les naissances et morts ayant lieu en même temps, on utilisera deux tableaux : un pour la génération courante et un deuxième pour la génération suivante.
- Vous définirez une procédure qui initialise la première génération aléatoirement.
- Pour simplifier les calculs, on a intérêt à border l'univers effectif d'une couronne qui sera eternellement morte (ce qui permet de ne pas traiter les cellules limitrophes différemment).
