Module Wim 1.1 partie web
Bases d'HTML

Important vous validerez toutes vos pages avec le service de validation du W3C.
-
Écrivez une page contenant une liste de liens
vers vos sites préférés (quatre ou cinq), avec le nom du site et
une brève description de ce que l'on peut y trouver.
Cette liste sera mise en forme à l'aide :
- D'une liste numéroté (balise ol)
- D'une liste non numéroté (balise ul)
- D'une liste de définition (balise dl)
- D'un tableau
Chaque lien devra s'ouvrir dans un autre onglet.
Configurez votre navigateur pour que l'affichage utilise l'encodage Unicode (UTF-8). Votre page ne doit pas être affectée. Si elle l'est, corrigez-la.
Ecrire une page qui affiche la gallerie de portraits suivante :

Remarque vous trouverez les images sur http://upload.wikimedia.org
Voici une image des enseignants du département informatique.

Ecrire une page html qui affiche cette image, et qui permet pour ceux que vous avez reconnus :
- Au survol du visage, une infobulle s'affiche avec le nom correspondant,
- Quand on clique au niveau du visage, une page s'ouvre avec le prénom, le nom et une adresse mail.
- L'attribut
usemapd'une image permet de préciser une carte (map) décrivant des zones d'une image cliquable. - La balise
mappermet de décrire des zones (sous forme de rectangles, circles, polygones) cliquables d'une image . Un exemple<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun"> <area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury"> <area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus"> </map>
- Vous pouvez facilement (graphiquement) générer une map avec Gimp (filtre->Web->Image cliquable)
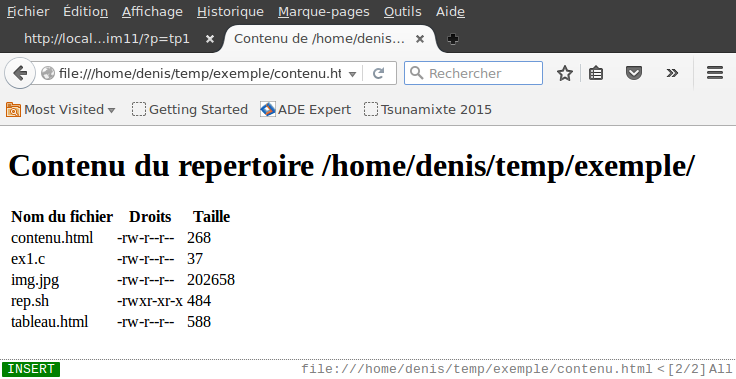
Ecrire un script shell qui permet de formater le contenu d'un repertoire en html, sous forme d'une table indiquant pour chaque entrée, le nom, les droits et la taille correspondants. La commande
./repertoire2html.sh rep res.html
produira le fichier
res.htmlcontenant les entrées du répertoirerep, avec le rendu suivant :
- Comment fait-on pour écrire dans un fichier depuis du shell ?
- Pour récupérer la liste de toutes les entrées en bash
l=`ls`
- Pour itérer les éléments d'une liste en bash :
for i in $l do ... done
- Pour obtenir les informations sur chaque entrée, vous pouvez utiliser la commande
stat, en adaptant sa sortie (option --printf) à vos besoins.
-
Écrivez une page qui contient le tableau suivant, mais avec un "quart de tour", de sorte que les lignes deviennent les colonnes et vice-versa. Les coefficients devront être écrits en rouge.
Semestre Unité d'Enseignement Matière Coefficient S1 UE11 AP 6 ASR 5 OMGL 4 UE12 ANG 2,5 EC 2,5 EGO 5 MATHS 5