Module Wim 1.1 partie web
Html et css

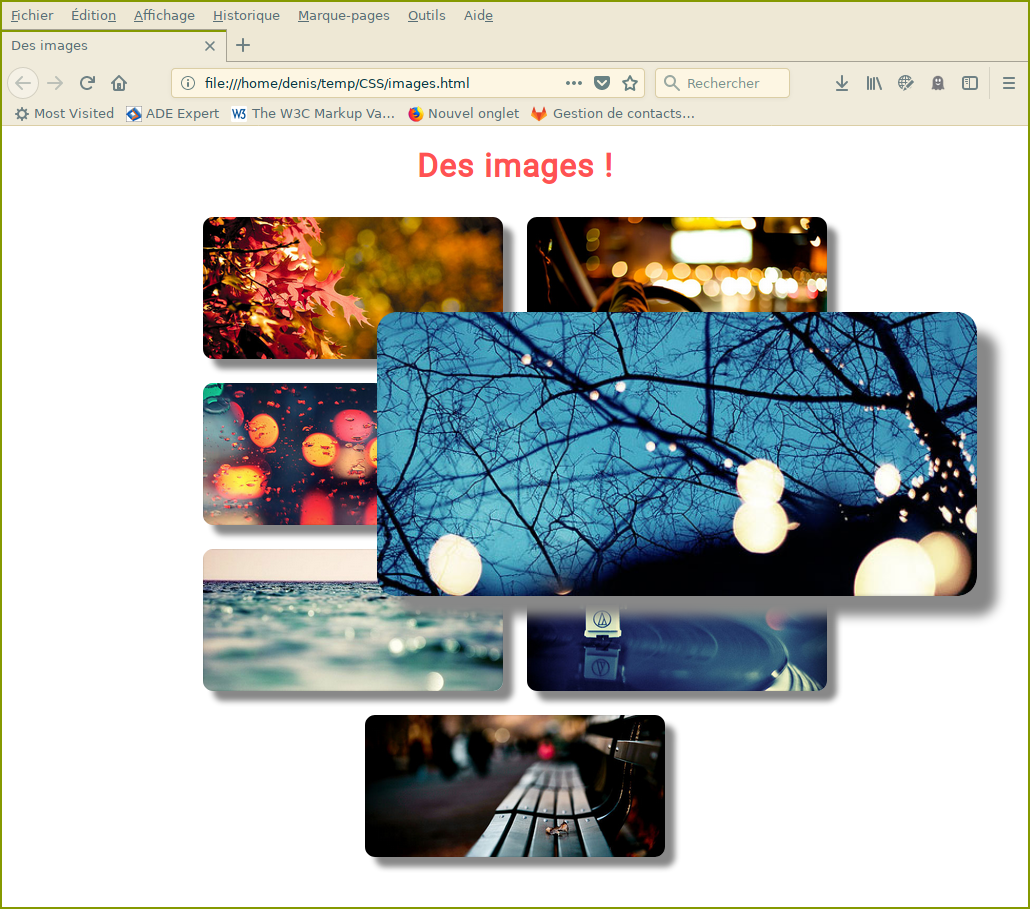
Donnez une feuille de style au source suivant
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8" /> <title>Des images</title> </head> <body> <h1>Des images !</h1> <div> <img src="./img/slide-1.jpg" alt="" /> <img src="./img/slide-2.jpg" alt="" /> <img src="./img/slide-3.jpg" alt="" /> <img src="./img/slide-4.jpg" alt="" /> <img src="./img/slide-5.jpg" alt="" /> <img src="./img/slide-6.jpg" alt="" /> <img src="./img/slide-7.jpg" alt="" /> </div> </body> </html>
qui applique la mise en page suivante :
- Images
- taille à 200 pixels,
- ajout d'une marge
- ajout d'une ombre
- ajout d'un coin arrondi
- centrées
- Titre
- Fonte Roboto (regardez dans les Google Fonts)
Lors que l'on passe le pointeur sur une image, on zoome celle-ci d'un facteur 2. La transformation est animée.

Les images sont ici.
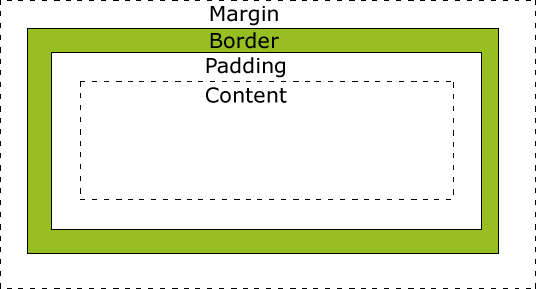
- Boîte
- A chaque élément html correspond une boîte

Elles sont pour la plupart en mode block, c'est à dire les unes sous les autres, occupant la largeur de la boîte mère. Les images sont posionnées en mode ligne.
- Espacements
- On peut jouer sur les espacements extérieurs (margin) et intérieurs ( padding).
- Ombrage
- Css3 a introduit la propriété box-shadow qui permet de rajouter une ombre sur un élément.
- Transformation
- La propriété transform permet de modifier l'espace de coordonnées utilisé pour la mise en forme visuelle. Pour une mise à l'echelle, utilisez scale.
- Transition
- La propriété transition permet de définir la transition (animation) entre deux états d'un élément.
-
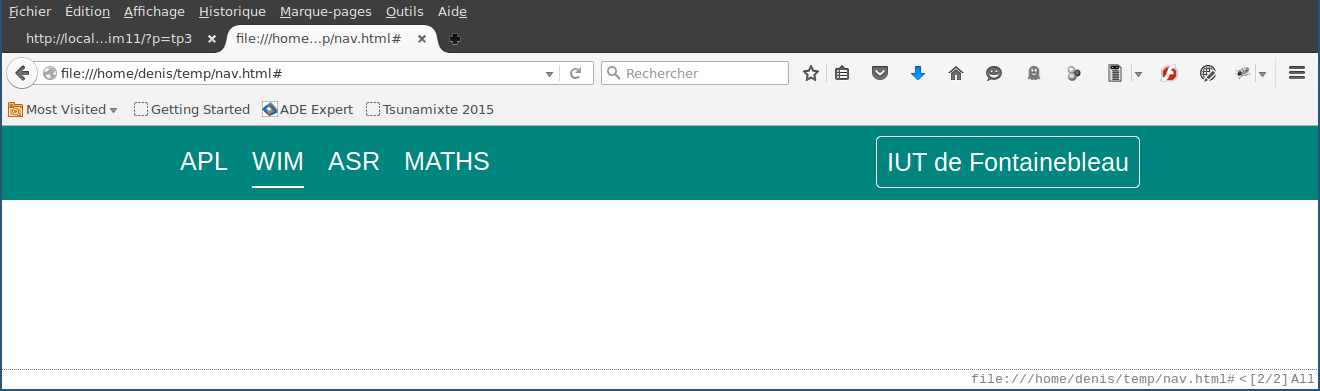
Soit le code html suivant :
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <title>Un menu !</title> </head> <body> <nav class="menu"> <ul> <li><a href="#">IUT de Fontainebleau</a></li> <li><a href="#">APL</a></li> <li><a href="#">WIM</a></li> <li><a href="#">ASR</a></li> <li><a href="#">MATHS</a></li> </ul> </nav> </body> </html>
-
Ecrire une feuille de style pour obtenir le rendu suivant :

Le surlignement des rubriques (à gauche) est provoqué par le survol du pointeur.
Quelques propriétés css utiles pour cet exercice.
propriété rôle displayMode d'affichage floatPermet de faire "flotter" un élément. text-alignAlignement du texte vertical-alignAlignement vertical du texte line-heightHauteur de la ligne coloretbackground-colorCouleurs d'écritures et de fond border(-*)Permet de rajouter des bordures aux éléments margin(-*),padding(-*)Espacements extérieurs et intérieurs :first-childPseudo-classe premier fils :hoverPseudo-classe survol du pointeur :notPseudo-classe de négation Remarque vous ne devez pas modifier le source html. Utilisez les selecteurs css pour selectionner les différents éléments et leur appliquer le style correspondant.
-
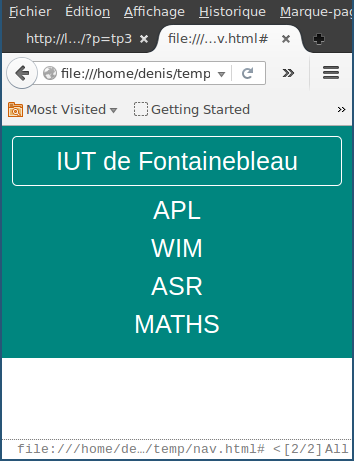
A l'aide des media queries, faire en sorte qu'en dessous une largeur d'affichage de 600px, le menu soit rendu comme cela

-
-
Soit le code html suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf8"> <title>W3C</title> </head> <body> <h1> Le W3C </h1> <p> Le <a class="infobulle" href="#">W3C<span>Worl Wide Web Consortium</span></a> est un consortium créé au mois d'octobre 1994 par <a class="infobulle" href="#">Tim Berners-Lee<span>Principal inventeur du World Wide Web en 1989</span></a> pour promouvoir la compatibilité et donc la normalisation des technologies du World Wide Web. Avant le W3C, c'était l'<a class="infobulle" href="#">IETF <span>Internet Engineering Task Force, un autre organisme important de l'Internet</span></a> qui était en charge de cette mission. </p> <p> Le W3C a par exemple standardisé les technologies <a class="infobulle" href="#">HTML<span>HyperText Markup Language</span></a> et <a class="infobulle" href="#">XML<span>eXtensible Markup Language</span></a>. </p> </body> </html>
Ecrivez des règles de styles pour qu'au survol de chaque lien par le pointeur, une bulle d'information s'affiche avec le contenu de la balise span correspondante.

Le texte de l'infobulle (à l'intérieur du
span) doit être caché par défaut. Utilisez pour cela la propritédisplay.Le survol de l'infobulle par le pointeur peut-être pris en compte avec la pseudo-classe
hover. Il suffit d'afficher alors le contenu du span dans une boîte en la positionnant avec la propriétéposition. Rappelez-vous qu'en mode absolute, les coordonnées d'affichage (top, left, bottom, right) s'entendent dans le premier parent en positionnement relative s'il en existe (le body sinon).
- Images