Module Wim 1.1 partie web
Bases de javascript

-
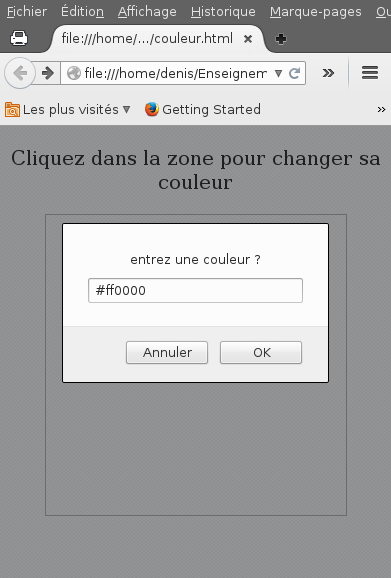
Ecrire une page qui permet de cliquer sur une zone pour en changer la couleur saisie au clavier dans une popup.
-
- Il vous faut une division sensibilisée au clic de la souris en utilisant l'attribut
onclick<div onclick="mafonction(this)"></div>
La fonction réflexe
mafonctionexecutée récupére l'élément qui est le siège du clic graĉe à l'argument this. - A l'aide de la fonction prompt, vous pouvez demander à l'utilisateur de saisir une couleur au format html.
- Vous pouvez alors changer la couleur de fond de la division en modifant la propriété backgroundColor de sa propriété style.
-
Vous disposez ici de deux images : une ampoule éteinte et allumée.
- Ecrire une page qui permet d'allumer ou d'éteindre l'ampoule en cliquant dessus.
- Ecrire une page qui fait clignoter l'ampoule à intervalles réguliers.
-

On
-

Off
- Pour sensibiliser l'image au click de la souris, utiliser l'attribut
onclick<img src="ampoule_on.gif" onclick="mafonction(this)">
- Pour mémoriser l'état de l'ampoule, on peut rajouter une propriété booléenne à l'image lors
du premier click (utiliser la fonction
typeofpour savoir si la propriété existe ou non). - Pour l'alternance allumée/éteinte, utiliser la fonction (méthode) setInterval() ou la fonction setTimeout() de l'objet window.
-
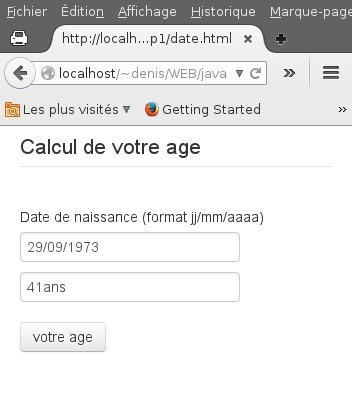
Le script doit permettrent de saisir sa date de naissance sous la forme jj/mm/aaaa. Il affiche alors l'age de la personne dans un champ texte si la saisie est correcte.

-
Il faut d'abord vérifier que la saisie de l'utilisateur est valide. On utilisera l'attribut
patternpour cela. Vous pouvez également utiliser les expressions régulières pour tester si c'est le cas. Dans la négative, prévoir une alerte, et un reset de la zone d'entrée.Important la méthode
execde la classeRegExprenvoie un tableau avec :indice contenu 0 l'expression globale reconnue 1,2,3, ... le contenu de chaque couple de parenthèses capturantes dans l'expression régulière - Si la saisie n'est pas correcte, effacer le contenu du formulaire avec sa méthode reset.
- Pour le calcul de l'age, utiliser la classe Date pour récupérer la date du jour.
-
Il faut d'abord vérifier que la saisie de l'utilisateur est valide. On utilisera l'attribut
Soit le code html suivant qui reprend en javascript le jeu de la devinette, déjà vu en C dans le module apl.
On vous demande de modifier le code de manière à :
- Quand la page du jeu est chargée, une boîte de confirmation (fonction
confirm) s'affiche pour demander au joueur s'il veut jouer. - En cas de réponse positive, le jeu commence, et le curseur est placé dans la zone de saisie, Sinon le joueur devra cliqué sur commencer.
- Avant chaque proposition, le curseur est placé dans la zone de saisi.
- Le jeu doit vérifier que le nombre saisi est entre 0 et 100. Sinon une alerte doit s'afficher.
- Faites en sorte que la zone de message soit en lecture seule.
- Rajouter dans un champ texte en lecture seul, la liste de tous les nombres déjà proposés.
- En cas de victoire, faites afficher une alerte.
- La fin du chargement de la page peut être prise en compte au niveau du body via l'attribut
onLoad. - Les fonctions (méthodes)
confirmetalertcréent des boîtes de dialogue :var reponse=confirm('Voulez-vous jouer'); if (reponse) alert('vous avez répondu oui'); else alert('vous avez répondu non');
- On peut attribuer le focus à un
inputen utilisant sa méthodefocus.
- Quand la page du jeu est chargée, une boîte de confirmation (fonction
C'est bien plus simple qu'il n'y paraît !