Module Wim 4.1 Programmation web - client riche
TP javascript : Manipulation du DOM.
Pensez à mettre à jour votre copie du dépôt git pour le tp :
https://dwarves.iut-fbleau.fr/git/monnerat/FI_WIM4.git
- Construction dynamique d'une liste de liens.
On stocke dans un fichier javascript une liste de favoris :
var liens= [ { nom:"Google", url:"http://www.google.fr" }, { nom:"Le Monde", url:"http://www.google.fr" }, { nom:"L'Equipe", url:"http://www.lequipe.fr" } ];
Complétez le fichier favoris.js de manière à créer dans la page html la liste de liens correspondants.

- Le tableau
lienspeut être itérer à l'aide de la méthode forEach. - Il vous faut créer dynamiquement les noeuds nécessaires avec l'api dom de javascript.
Vous aurez besoin des méthodes :
createElementCrée un noeud élément createTextNodeCrée un noeud texte setAttributeCrée un attribut avec sa valeur appendChildAjoute un fils à un noeud
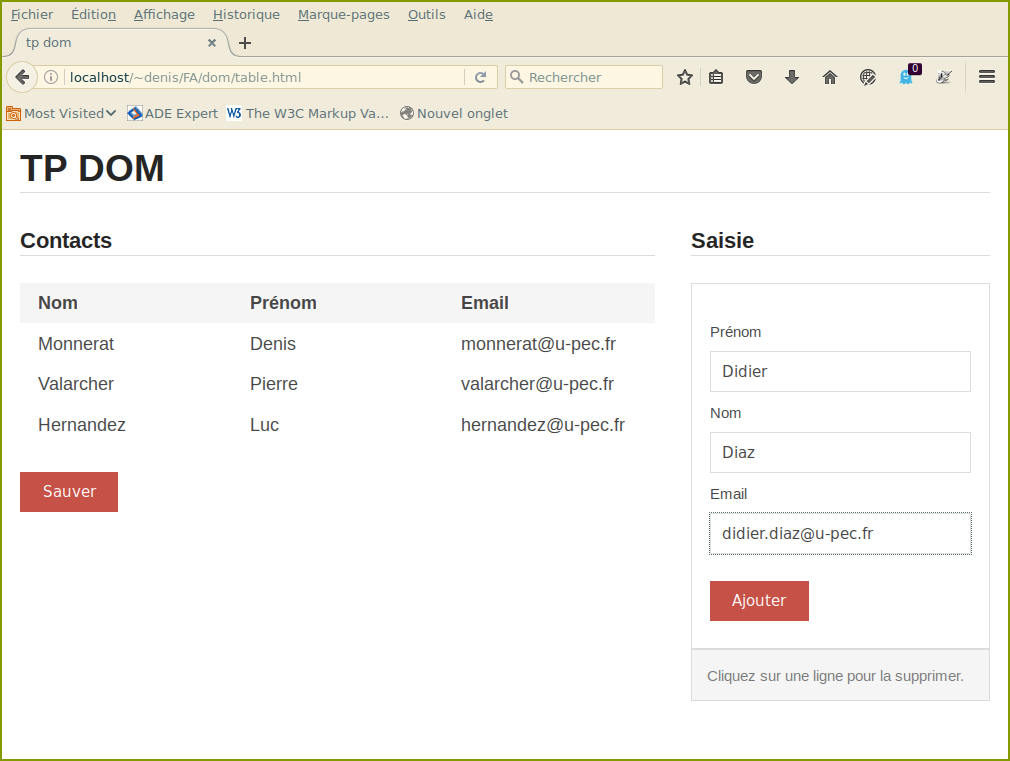
- Le tableau
Complétez le fichier javascript
contacts.js, pour afficher une table une liste de contacts, et un formulaire qui permet d'en ajouter dynamiquement. Lorsque l'on clique sur une ligne, celle-ci est supprimée.
- Enregistrer un gestionnaire d'évènements au niveau de la table elle-même qui capturera les clics souris.
- Pour effacer une ligne, on peut utiliser la méthode
removeChildde la classe Node, ou encore la méthodedeleteRowde la classe HTMLTableElement.
Bonus : le bouton Sauver permet de sauvegarder localement le contenu du tableau, en utilisant l'objet localStorage. Vous aurez sans-doute besoin de
JSON.stringifyetJSON.parse.- Formulaire dynamique.
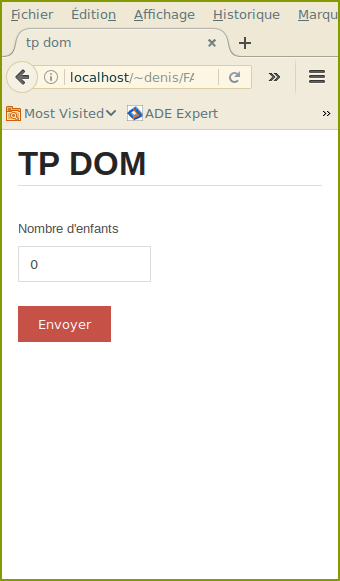
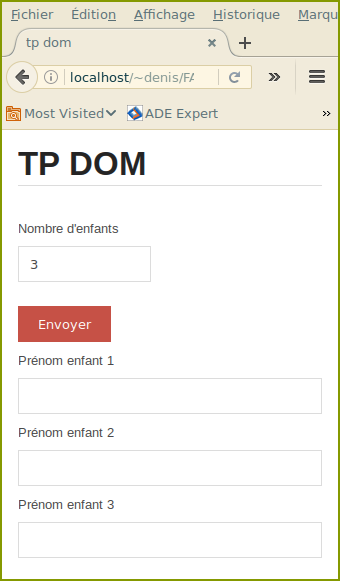
Complétez le fichier
form.js. La page affiche une liste déroulante permettant de choisir un nombre d'enfants entre 0 et 5.
Et ajoute au formulaire le nombre de champs texte permettant de saisir le prénom de chaque enfant, quand la sélection change..
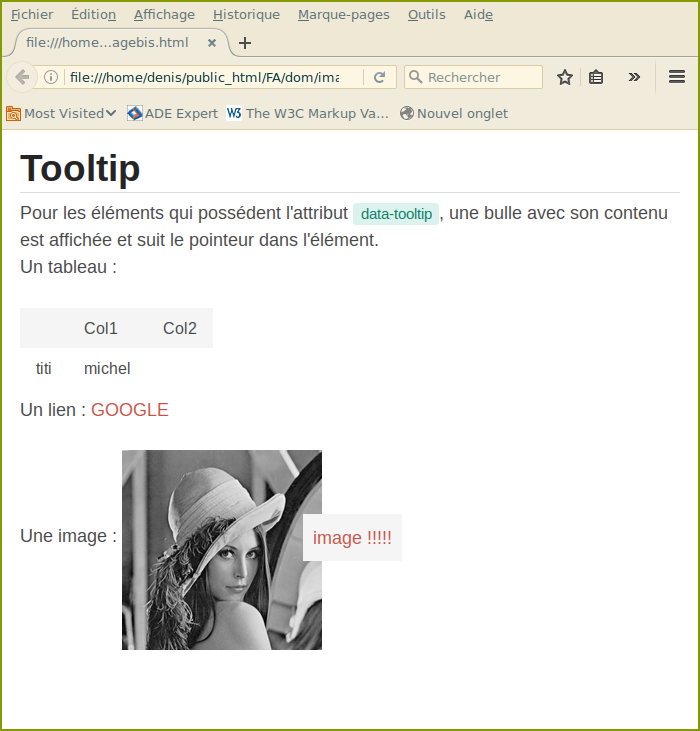
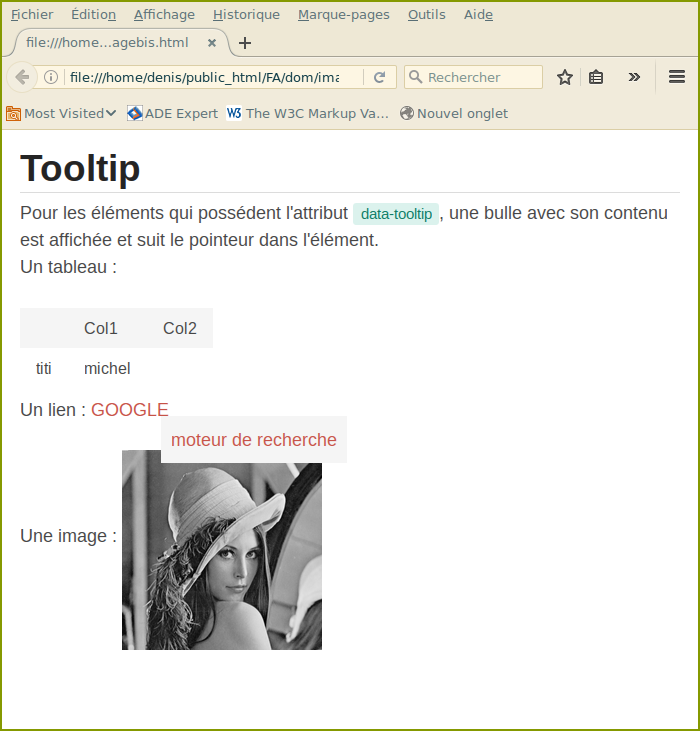
- Tooltip.
le but est d'ajouter aux éléments html d'une page quelconque qui possède l'attribut
data-tooltip(avec un contenu) une bulle au survol de la souris en affichant son contenu. (la bulle suit le pointeur dans l'élément)

Ceci devra être réaliser uniquement par l'inclusion dans la partie
headd'un fichier javascript.Proposer et implanter cette fonctionnalité.
Utiliser un seul gestionnaire d'évènements, au bon endroit !
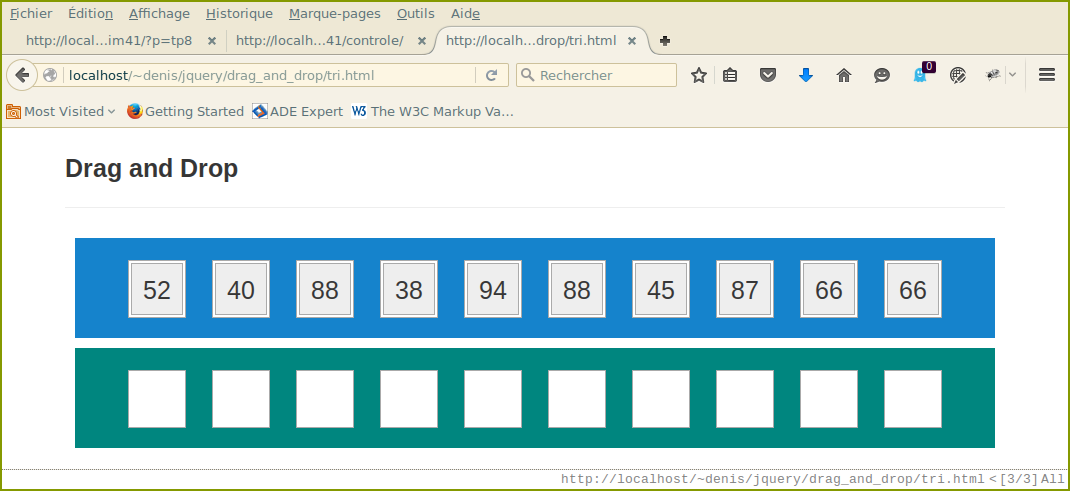
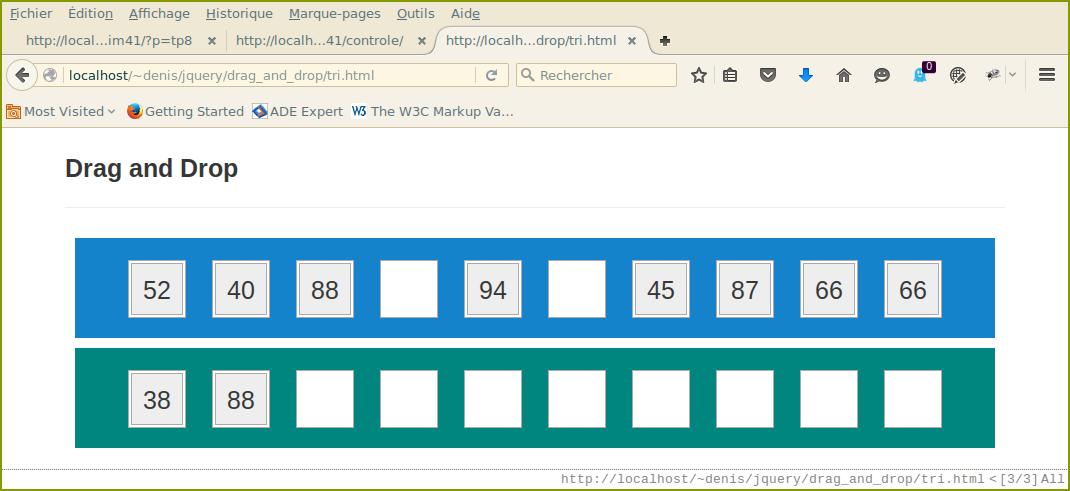
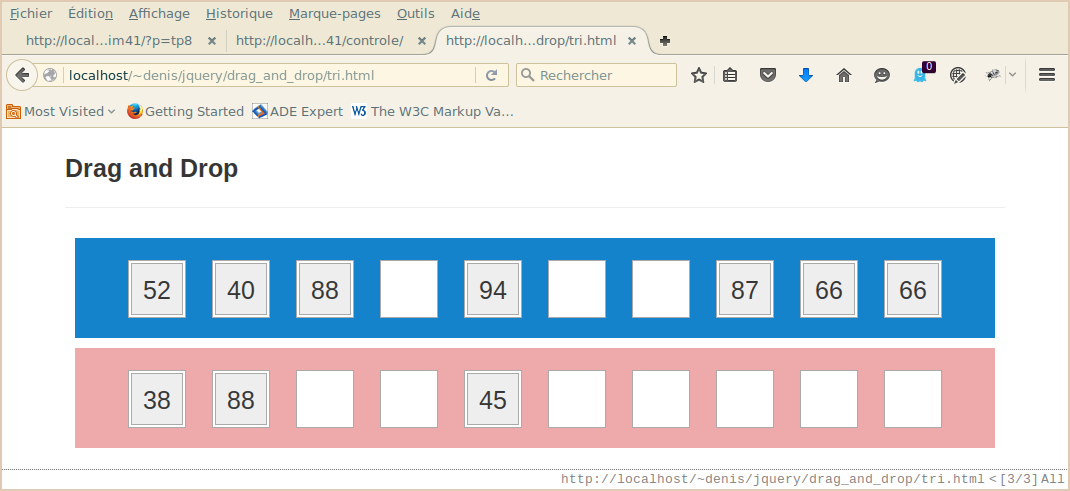
- Glisser/Déposer
Le but est de trier un tableau d'entiers, par ordre croissant, par glisser/déposer (drag and drop). Voici un fichier à compléter.



Travail à faire
- La génération des entiers dans les divisions "draggable".
- La sensibilisation aux événements
dragstart, drop, dragover. Vous trouverez toute l'information utilie sur l'interface drag and drog d'html5 ici. - Dans la zone correspondante au tableau trié, le fond change de couleur suivant que les entiers déjà déposés sont triés correctement ou non.
- Pour gérer les classes css d'un noeud, vous pouvez utilisez la propriété classList.