Module Wim 4.1 Programmation web - client riche
TP AJAX.
Pensez à mettre à jour votre copie du dépôt git pour le tp :
https://dwarves.iut-fbleau.fr/git/monnerat/FI_WIM4.git
Vous disposez tous, à la racine de votre compte, d'un répertoire public_html qui est servi (http) par le serveur dwarves. Pour accéder à vos pages, utilisez l'url :
http://dwarves.arda/~login
-
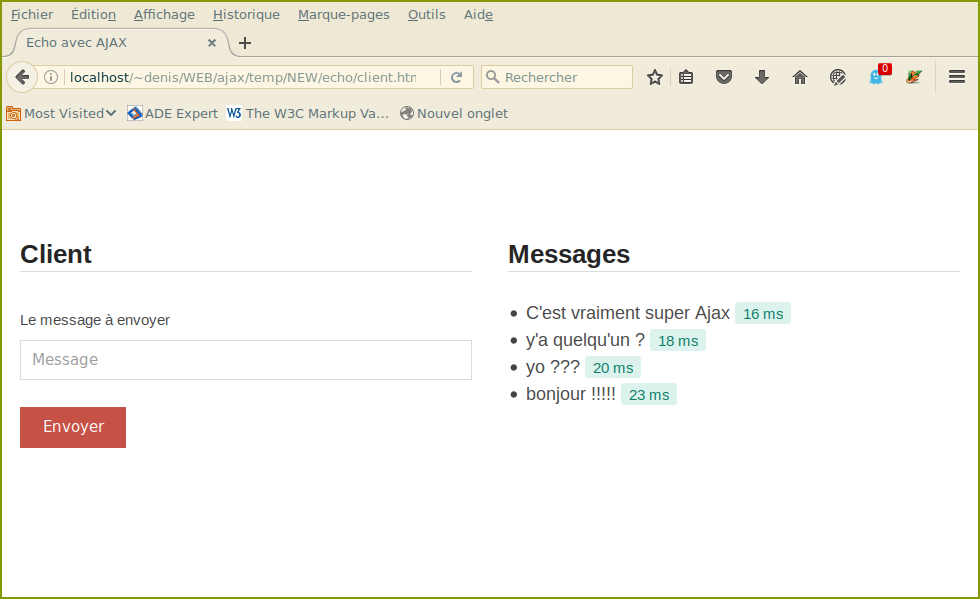
Écrire un client html qui permet d'envoyer en POST des messages (du texte) à un serveur echo. Vous écrirez le serveur en php.
Le client affiche les échos du serveur, avec à chaque fois le temps d'échange.

Vous en écrirez deux versions :
- Echange des données au format
application/x-www-form-urlencoded - Echange des données au format
application/json
Le serveur renvoit uniquement du
json. - Echange des données au format
-
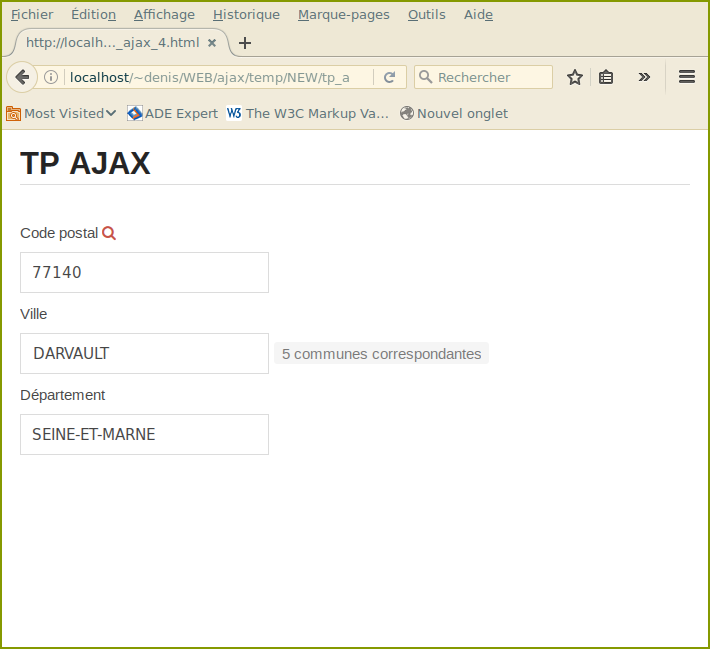
Le but est de créer un formulaire dont certains champs seront renseignés par des données retournées par un "service" web.
Pour commencer :- Le service est en fait la sélection d'un fichier contenant les informations à afficher.
- On suppose que chaque code postal valide correspond à une seule commune.
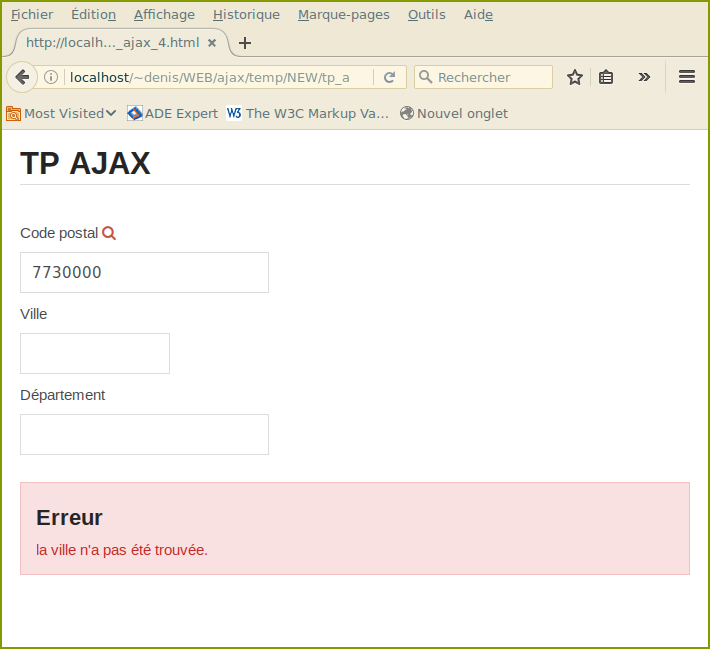
- Lorsque l'utilisateur saisit 5 chiffres, le nom de la ville et son département sont affichés dans les champs correspondants. (dans le cas ou le code postal n'est pas connu, un message s'affiche dans une zone dédiée)
-
les informations seront stockées dans des fichiers nommés
cp-xxxxx.txt, oùxxxxxreprésente le code postal. Exemple pour le code 77300 :- format texte (cp-77300.txt)
Fontainebleau,Seine et Marne
- format xml (cp-77300.xml)
<?xml version="1.0" encoding="UTF-8"?> <codep> <ville>Fontainebleau</ville> <departement>Seine et Marne</departement> </codep>
- format JSON (cp-77300.js)
{ "codep" : { "ville" : "Fontainebleau", "departement":"Seine et Marne" } }
- format texte (cp-77300.txt)
-
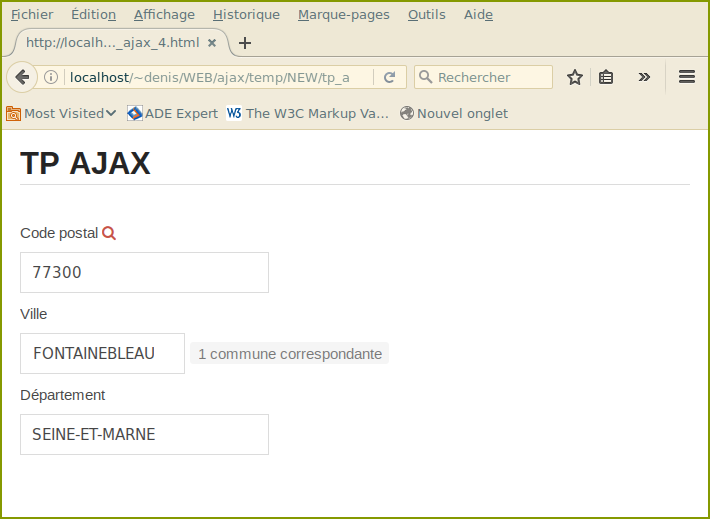
La situation précédente n'est pas très réaliste. Le but est de reprendre l'exercice précedent, à la seule différence que vous invoquerez un "vrai" service web.
Le réseau de données ouvertes OpenDataSoft offre en particulier une api qui permet de récupérer, au format JSON, la liste des communes correspondant à un code postal. Par exemple, l'urlhttps://data.opendatasoft.com/api/records/1.0/search/?dataset=code-postal-code-insee-2015@public&q=code_postal:77140&facet=nom_reg&facet=code_dept&facet=nom_dept&facet=statut&facet=insee_com
renvoie, en json, toutes les villes correspondantes au code 77140.
Attention !Comme plusieurs villes peuvent correspondre au code postal, la champ Ville sera une liste de selection construite dynamiquement en fonction de la réponse à la reqûete ajax.
Vous rajouterez, pendant le temps que le serveur donne une réponse, une animation de ce type : , par exemple en utlisant FontAwesome.