Module Wim 4.1 Programmation web - client riche
TP initiation à Riot.js.
Pensez à mettre à jour votre copie du dépôt git pour le tp :
https://dwarves.iut-fbleau.fr/git/monnerat/FI_WIM4.git
Conseil pour tout le tp, utilisez la documentation en ligne de Riot.js.
- L'api
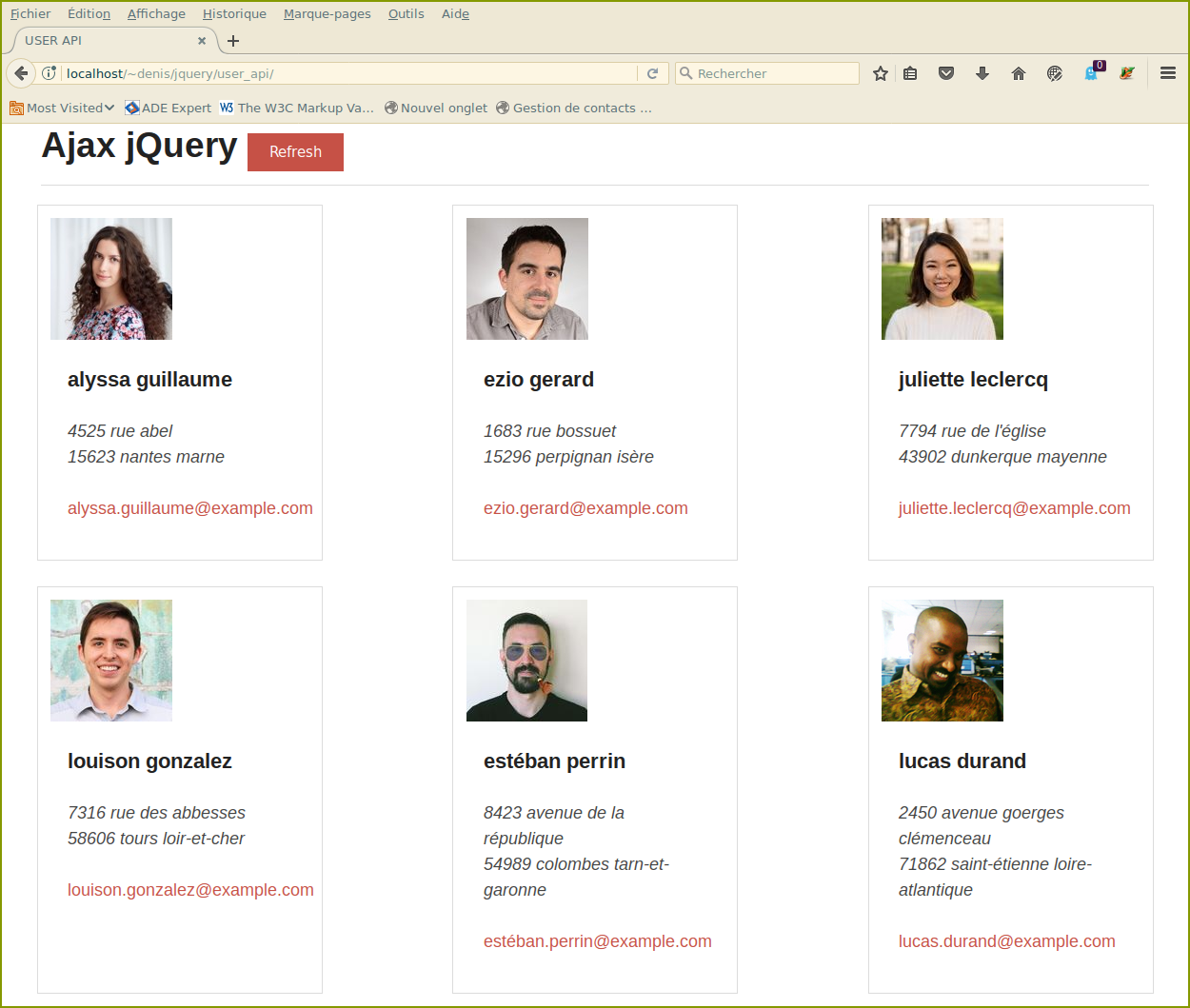
https://randomuser.me/
permet de générer des données d'utilisateur aléatoires. Ecrire une page qui en affiche 6, avec un bouton de rafraîssissement.

Le site Openweathermap fournit (entre autres) une api qui permet d'obtenir des prévisions météorologiques. La documentation est accessible ici.
Par exemple, la requête http (il faut une clé)
http://api.openweathermap.org/data/2.5/weather?q=Fontainebleau&units=metric&lang=fr
renvoie
{ "coord": { "lon": 2.7, "lat": 48.4 }, "weather": [ { "id": 801, "main": "Clouds", "description": "peu nuageux", "icon": "02d" } ], "base": "stations", "main": { "temp": 6.21, "pressure": 1016, "humidity": 87, "temp_min": 6, "temp_max": 7 }, "visibility": 10000, "wind": { "speed": 6.2, "deg": 260 }, "clouds": { "all": 20 }, "dt": 1488441600, "sys": { "type": 1, "id": 5613, "message": 0.0025, "country": "FR", "sunrise": 1488436070, "sunset": 1488476123 }, "id": 3018074, "name": "Fontainebleau", "cod": 200 }
Vous pouvez utiliser le site http://jsoneditoronline.org/. qui permet d'analyser du json.
Complétez les sources pour permettre d'afficher la météo de la ville saisie.

- Le but de l'exercice est d'écrire une version web du jeu de hasard Pierre, Feuille, Ciseau
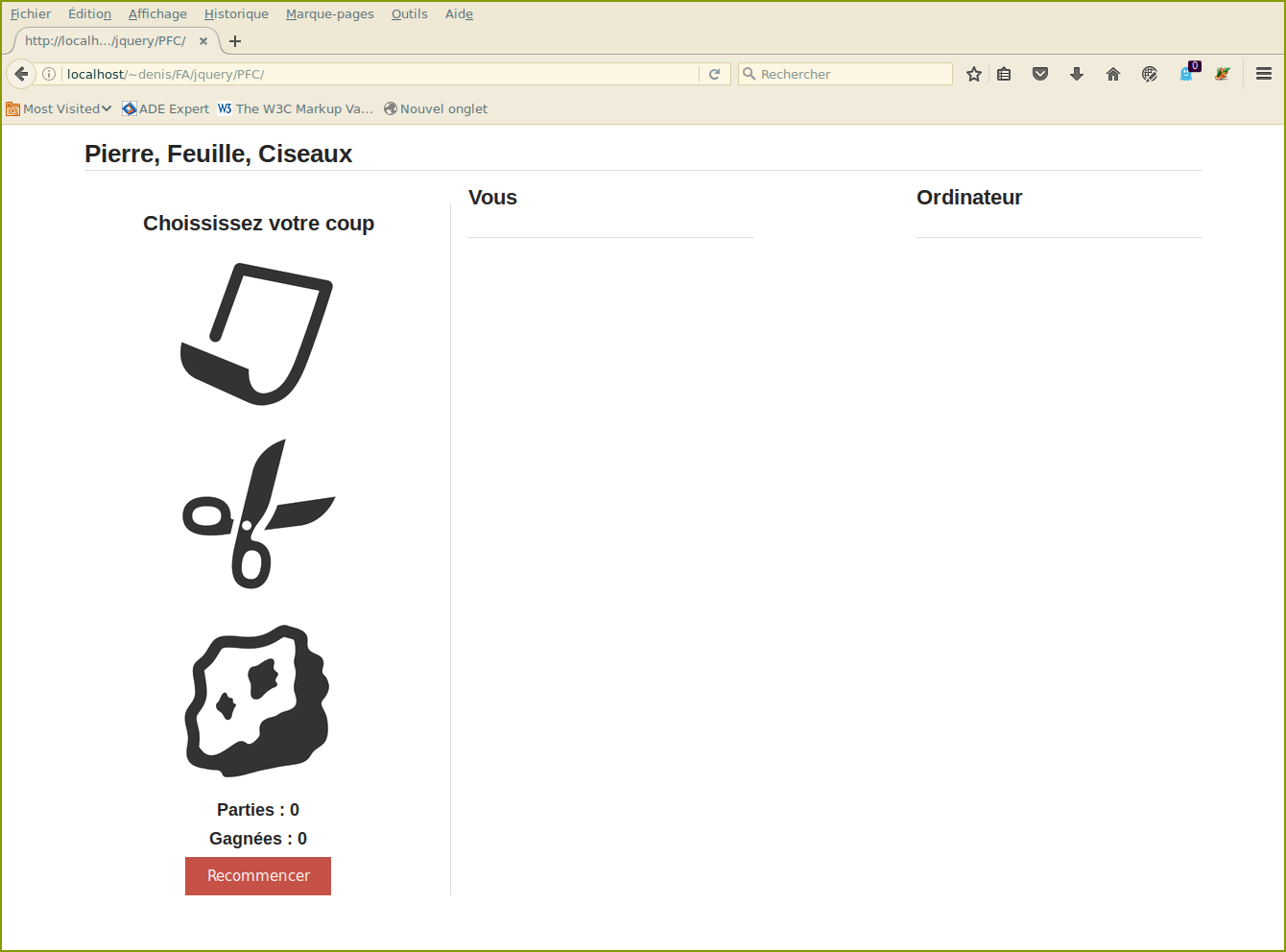
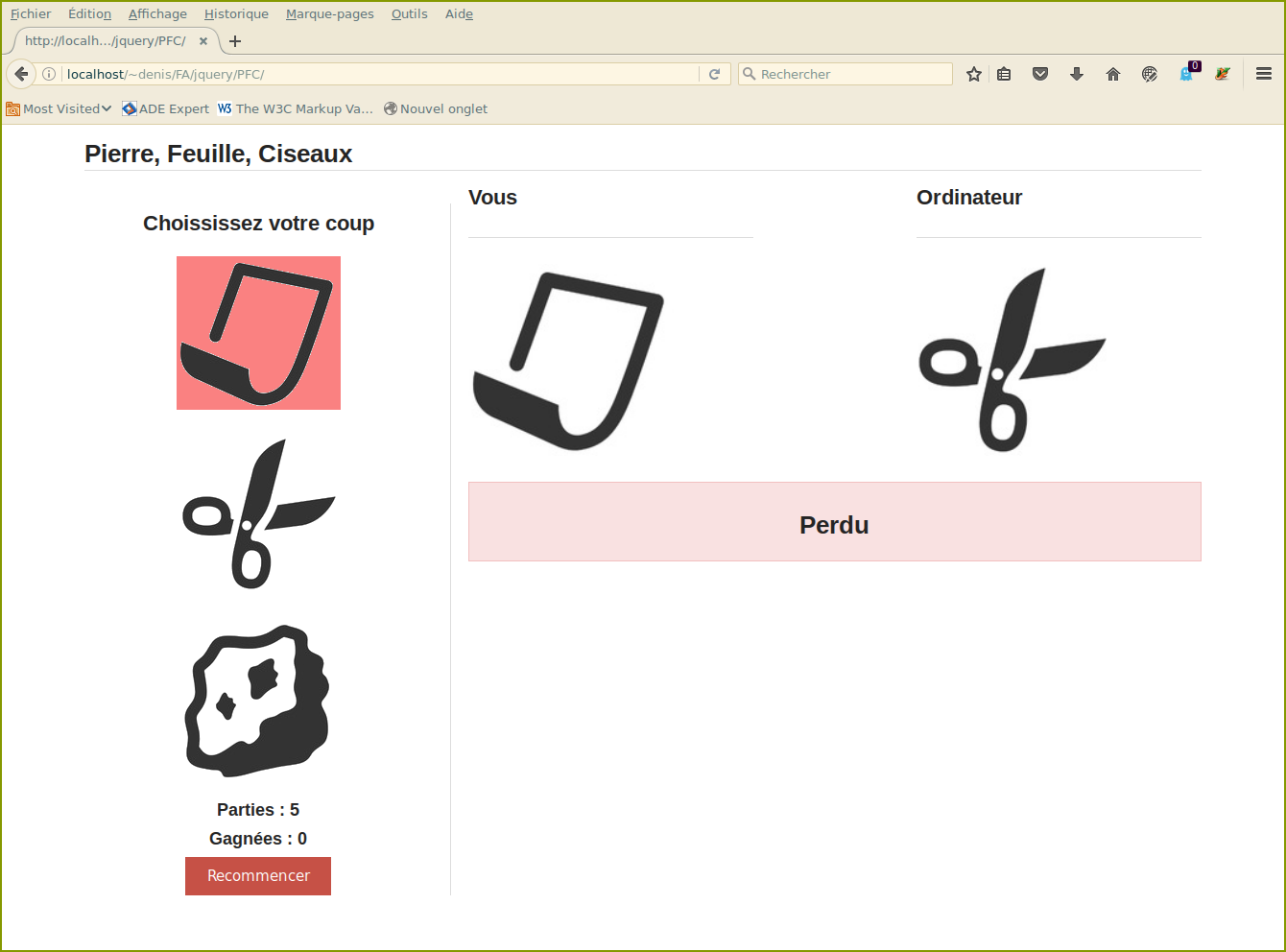
Voici l'interface demandée :


Sur la gauche, se trouvent :
- les icones d'une pierre, feuille et ciseaux, qui permettent à chaque tour de choisir son coup en cliquant dessus. Le passage avec la souris sur une icône change sa couleur de fond.
- Le nombre de coups joués et gagnées depuis le début d'une partie.
- Un bouton Recommencer qui permet de recommencer une partie en remettant à zéro les deux compteurs précédents.
A droite :
Le coup joué par vous, ainsi que celui joué par l'ordinateur, avec un message indiquant Gagné, Egalité ou Perdu. On rappelle que Pierre > Ciseaux, Feuille > Pierre, Ciseaux > Feuille .
A chaque tour, le coup joué par l'ordinateur sera récupéré à l'url http://www.arda/jeu.php