Module Wim 4.1 Programmation web - client riche
Utilisation de GoogleMap.
-
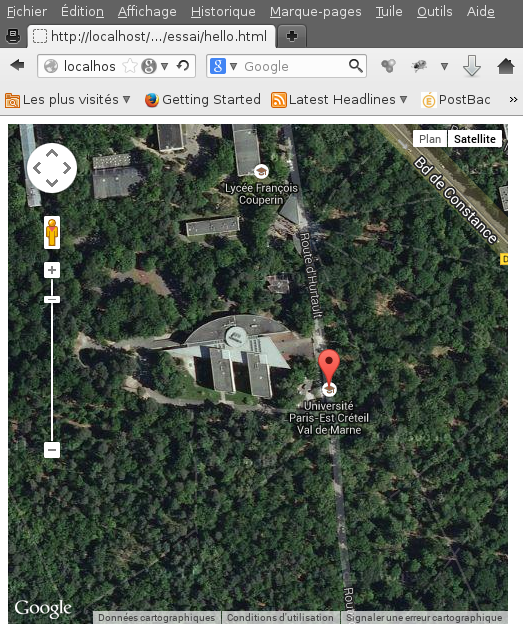
Faites une page qui affiche une carte centrée sur l'iut avec un marker et une infobulle sur l'iut.
-

Carte centrée sur l'iut avec un marker.
-

Une infobulle sur le marker.
-
-
Le but est d'utiliser l'api (version 3) de googlemap pour afficher une trajectoire stockée dans le fichier xml points.xml. Les données qui nous serviront sont la latitude et la longitude.
- afficher une carte aux coordonnées 43.5969,1.44668. (reporter vous au tutoriel)
-
Vous allez maintenant dessiner la trajectoire. Récupérer le fichier points.xml.
xmlDoc=document.implementation.createDocument("","",null); xmlDoc.async=false; xmlDoc.load("points.xml");
- Il vous faudra manipuler le fichier xml avec les fonctions du DOM.
- Creer un tableau de LatLng en récupérant les latitudes et longitudes des points.
- Utiliser une zone rectangualire (LatLngBounds) que vous étendrez au fur et à mesure que vous récupérez des points de la trajectoire.
-
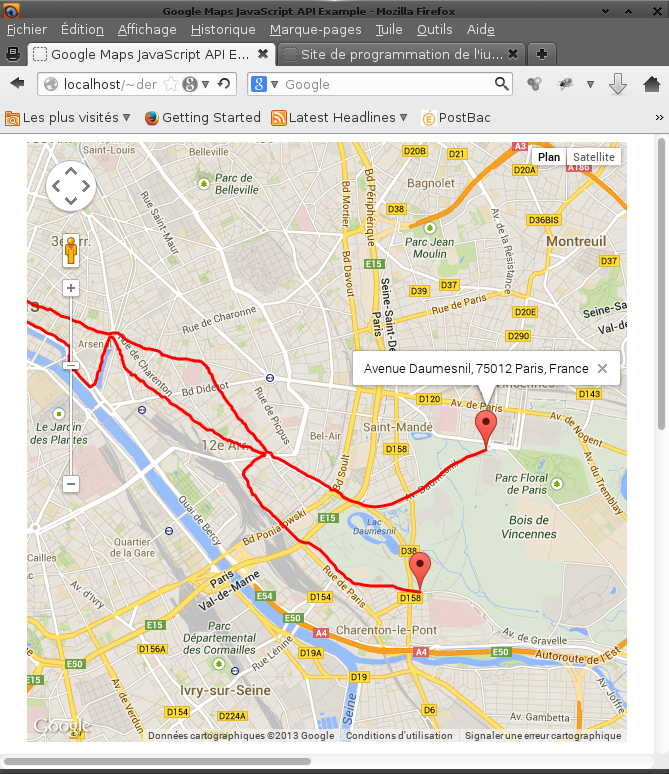
Creer une courbe avec Polyline et l'afficher "au mieux" en utilisant la zone rectangulaire créée à cet effet.

- Rajouter deux marqueurs au départ et à l'arrivée.
-
Rajouter deux fenêtres "InfoWindow" qui afficheront, lorsqu'on clique sur les marqueurs, les adresses de départ et d'arrivée. Vous aurez besoin :
- D'utiliser le gestionnaire d'evénement google.maps.event.
- de l'objet Geocoder pour obtenir l'adresse d'un point à partir de ses coordonnées.

- Rajouter sur la page un bouton start et stop qui permette de simuler un parcours de la trajectoire par un marker.