Module Wim 4.1 Programmation web - client riche
Balise canvas et dessin
-
Le but est de pouvoir afficher un graphique (un camembert) représentant des données chiffrées. Les données seront décrites sous forme json, de la manière suivante :
var donnees=[ {"label":"C","val":50}, {"label":"C++","val":100}, {"label":"Java","val":20}, {"label":"PHP","val":60} ];
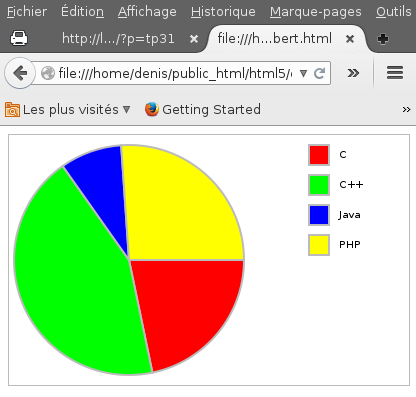
Un exemple de sortie :
 Ecrire une fonction correspondante qui affiche un camembert de ce type, avec la légende. La palette de couleurs pourra être
un paramètre de la fonction.
Ecrire une fonction correspondante qui affiche un camembert de ce type, avec la légende. La palette de couleurs pourra être
un paramètre de la fonction.
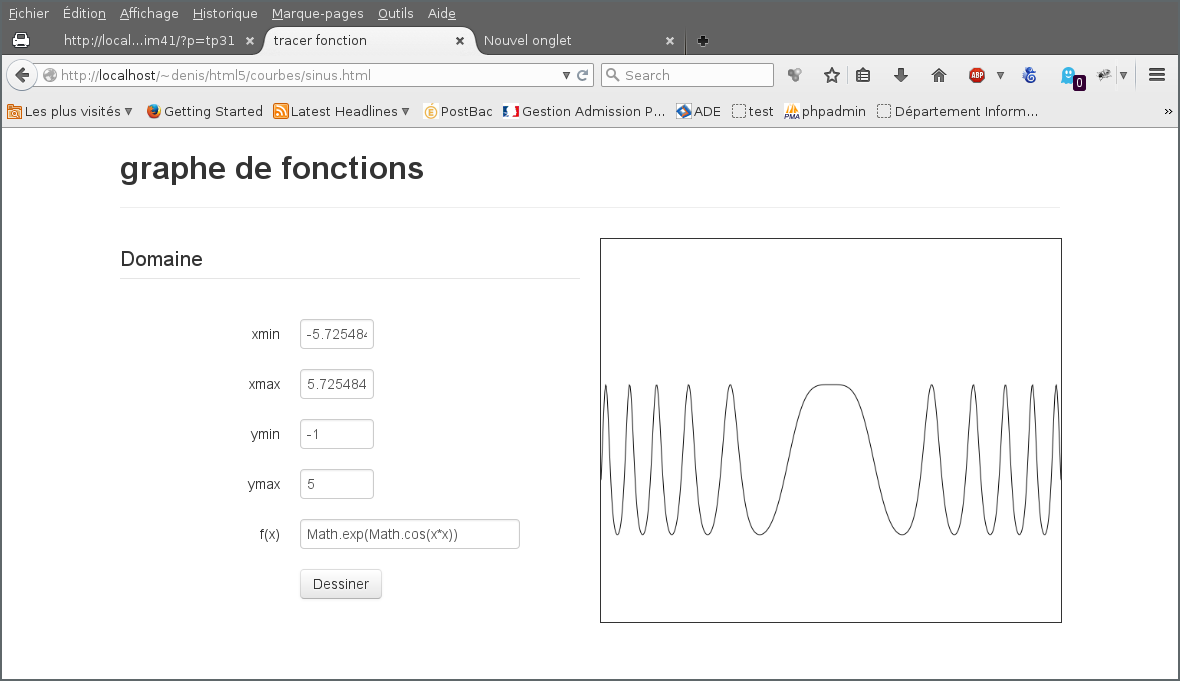
Un traceur de fonction : écrire une interface web qui permet de saisir une fonction, et un domaine, et qui généré le graphe correspondant sur ce domaine :

Faites en sorte que la molette de la souris permettent d'augmenter/diminuer le domaine du tracé.
Réaliser une page qui permet de dessiner à la souris dans le canvas.