Module Wim 4.1 Programmation web - client riche
Application de cinéma avec Angular JS 1.x.
Pensez à mettre à jour votre copie du dépôt git pour le tp :
https://dwarves.iut-fbleau.fr/git/monnerat/FI_WIM4.git
Le but des 2 prochains tp est d'écrire une petite application au moyen d'Angular JS permettant de consulter des films à partir d'une api REST dédidée. Voici un aperçu de l'application finale

- Angular JS (1.6) pour le code en javascript.
- The Movie DB comme api de données (REST).
Attentionil vous faudra récupérer une clé pour pouvoir utiliser l'api.
Angular JS, une petite introdution
AngularJS est framework javascript MVC (source sur github). Vous trouverez ici une présentation par son créateur Miško Hevery
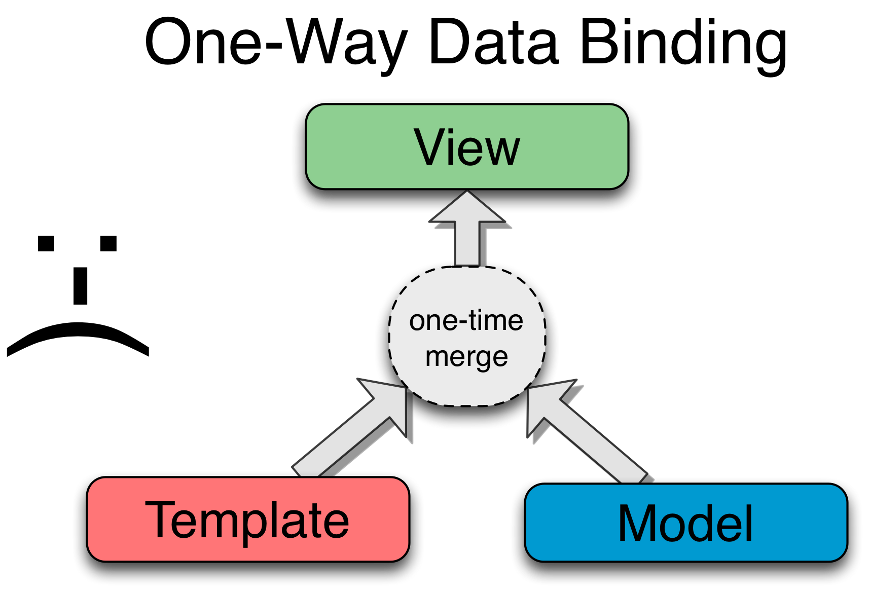
Contrairement à jQuery, qui est une réécriture de l'api DOM (très très utile), AngularJS se concentre sur l'architecture elle-même d'une application WEB, en proposant entre autre le modéle MVC, et la data-binding.


Hello {{moi}}!
Avant d'aborder la suite, je vous conseille d'aller lire :
- le guide du développeur (vous diposez également de l'api du framework).
- la documentation sur le site w3schools.
- la documentation de l'api de Movie DB.
L'application
L'interface
À la fin, on devra pouvoir afficher, par page, les films :
- les plus populairs,
- les mieux notés,
- à venir,
- à l'affiche,
- ou correspondant à une recherche (barre de recherche en haut à droite.
L'affichage en cours peut être trié par titre ou par note.
L'api Movie DB
voici l'url permettant de récupérer les films populaires :
https://api.themoviedb.org/3/movie/popular?api_key=&language=fr-FR&page=(vous pouvez utilisez http://www.jsoneditoronline.org/ ou la doc de Movie DB pour interpréter le résultat)
Votre travail
Récupérez les sources du tp depuis mon répertoire GIT
https://dwarves.iut-fbleau.fr/git/monnerat/FI_WIM4.git
Le répertoire contient :
app angular
angular: code du framwork angular, utilisé par l'application,app: code de l'application elle-même
La répertoire app contient :
index.html css js images views
Le répertoire js contient :
app.js: le code l'application,controllers: les contrôlleurs,directives: une directive créee pour l'applicationfilters: un filtre crée pour l'application,services: les services utilisées par l'application.
Le point d'entrée de votre application est l'url :
http://dwarves.arda/~login/path/to/app
Voici le fichier index.html correspondant :
<!doctype html> <html lang="de"> <head> <meta charset="UTF-8"> <title>Application Cinéma avec Angular.js</title> <link rel="stylesheet" href="https://cdn.concisecss.com/concise.min.css"> <link rel="stylesheet" href="https://cdn.concisecss.com/concise-utils/concise-utils.min.css"> <link rel="stylesheet" href="https://cdn.concisecss.com/concise-ui/concise-ui.min.css"> <link rel="stylesheet" href="css/font-awesome-4.7.0/css/font-awesome.css"> <link rel="stylesheet" href="./css/jk-rating-starts.min.css"> <link rel="stylesheet" href="./css/style.css"> </head> <body ng-app="exoCinema" container> <div ng-view=""></div> </body> <script src="../angular/angular.js"></script> <script src="../angular/angular-route.js"></script> <script src="js/app.js"></script> <script src="js/services/serviceAjax.js"></script> <script src="js/services/constantes.js"></script> <script src="js/filters/genre.js"></script> <script src="js/controllers/default.js"></script> <script src="js/directives/spinner.js"></script> <script src="./jk-rating-stars.min.js"> </script> </html>
Ajoutez, dans le fichier serviceAjax.js votre clé pour l'api Movie DB. L'applcaition devrait être
fonctionnelle.
Vous devez comléter les sources qui sont fonctionnels, mais ou beaucoup de choses restent à implanter.
-
angular-route.jsfournit le module ngRoute, pour le routage de l'application. - La directive
ng-apppermet de faire le lien avec l'application angularjs correspondante. - Quelles sont les routes enregistrées dans
app.js?
Pour l'instant, seuls s'affichent les films populaires.
- Ajoutez la pagination. (bouton + et -)
- Contrôlez la taille des vignettes de chaque film avec les boutons radio (grand, moyen, petit).
- Ajoutez le tri par note et titre.
- Ajoutez à chaque film la liste des genres auxquels il appartient. On utilisera un filtre pour cela.
- Ajoutez les autres types d'affichages (Mieux notés, A venir, A l'affichage, recherche par texte). Le bouton de l'affichage en cours doit être différent des autres.
- Ajoutez une route pour que l'on puisse accéder à la fiche complète d'un film. Faites en sorte que l'on puisse accéder à la fiche complète du film depuis la liste d'affichage par un simple lien sur l'image.